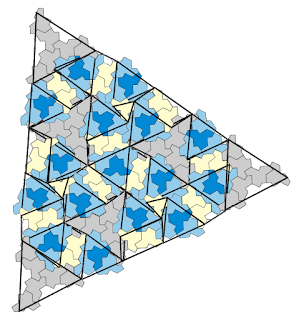
This is the third post in a series that began with my post on Fibonacci Bands in Aperiodic Patterns. The second post in the series focused on patterns created by joining Fibonacci triangles at their vertices. In this post, we'll look at related aperiodic patterns created by joining Fibonacci triangles at their edges. As before, we start with an equilateral triangle whose side lengths correspond to a Fibonacci number. In this case, I've started with a 13-triangle.
Monday, July 31, 2023
Dave Computes Fibonacci Triangles (joined at edges)
Saturday, July 29, 2023
Dave Computes Fibonacci Triangles (joined at vertices)
This is a continuation of my post on Fibonacci Bands in Aperiodic Patterns. This time we'll look at using these bands to generate patterns with threefold rotational symmetry. The image on the left shows a set of horizontal Fibonacci bands. A second set of bands has been added to the figure on the right, rotated 120 degrees.
And a third set of Fibonacci bands has been added to the image below, rotated another 120 degrees.
In the image above, 48.8% of the pixels are colored yellow. These correspond to places where a single 0-band crosses a pair of 1-bands. Here's a breakdown of the pixels in the image.
3 0 blue 7.3%
2 1 green 22.1%
1 2 yellow 48.8%
0 3 red 21.7%
Here is the same image, colored black only where three 0-bands meet (the blues in the original image).
Notice the triangles are all the same size, and they appear in two different orientations. Together, they form an isometric grid without any gaps. This only occurs when the Fibonacci bars are tuned just right. The animation below shows that when the horizontal bars are shifted upward, different sized shapes appear and disappear, often leaving gaps.
Here is that same image again, this time colored black wherever two or three 0-bands meet (the blues and greens in the original image).
In the animation below, the black pixels occur where three 0-bands or three 1-bands meet (reds and blues in the original image).
There are some really interesting moments in this animation, like the ones shown below (colored to highlight shapes). Each one seems like a set of tiles with its own rules.
Sunday, July 16, 2023
Dave Computes Fibonacci Bands in Aperiodic Patterns
In this post, I'll show that many aperiodic patterns are based on Fibonacci words. Everyone knows the Fibonacci sequence goes 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, etc. Each value is the sum of the two previous values. We can generate the sequence starting from 0 and 1, as follows.
01
1 + 0 = 1
1 + 1 = 2
2 + 1 = 3
3 + 2 = 5
5 + 3 = 8
Now, instead of treating the values as numbers to be added, think of them as strings to be concatenated. Thus, 1 + 0 gives 10, and 10 + 1 gives 101, producing Fibonacci words like this.
0
1
1 + 0 = 10
10 + 1 = 101
101 + 10 = 10110
10110 + 101 = 10110101
10110101 + 10110 = 1011010110110
Notice that the lengths of these Fibonacci words correspond to Fibonacci numbers. And each word starts with the bits of the previous word. We can think of these as converging on an infinite Fibonacci word, which begins
10110101101101011010110110101101101 ...
These sequences appear in any Penrose-based aperiodic tiling, as in this picture I drew.
Because these tiles are small and aligned with a grid, it's easy to see that they form horizontal bands. The bands shown in blue are thinner, and the bands shown in yellow and green are wider. On the left, I've marked each of the thin blue rows with a 0, and the wider rows with a 1. Reading down from the top, we get the sequence 110110101101011011, which appears in the infinite Fibonacci word from earlier.
10110101101101011010110110101101101 ...
Penrose-based tilings like this exhibit fivefold rotational symmetry, so we should be able to find these thinner and wider bands in each of the other four directions, and indeed we can. The following shows the exact same picture, but colored to highlight bands running in a diagonal direction.
Reading the bits down from the top-left, we find this sequence also appears in the infinite Fibonacci word.
10110101101101011010110110101101101 ...
These same Fibonacci bands occur in every Penrose tiling, although they can be harder to see.
When I learned of the so-called "hat" tile, I immediately noticed the same Fibonacci bands in these tilings. I've highlighted bands in yellow on this image from the authors of An Aperiodic Monotile.
With Fibonacci bands appearing in the two most interesting families of aperiodic tilings, I decided to write a program to start with Fibonacci bands and generate aperiodic patterns from them. The images below show horizontal and vertical Fibonacci bands. Black bands represent 0s and white bands represent 1s in a Fibonacci word.
Here's an image with both horizontal and vertical bands. Red is used where two 0s meet, black where a 0 and 1 meet, and white where two 1s meet.So far, we've only generated patterns using bands running in 2 directions. Using bands running in 5 directions, we can generate Penrose-like aperiodic patterns with fivefold symmetry. Just as every pixel in the images above is part of two different bands, every pixel in an aperiodic pattern with fivefold symmetry is part of five different bands, as in the following image.
In the image above, 40.1% of the pixels are colored green. These correspond to places where two 0-bands cross three 1-bands. Here's a breakdown of the different colored squares in the image.
And the same image again, this time with black corresponding to zero or one 0-bands and four or five 1-bands.
Clearly these are fascinating patterns. Because of how we generated them, we know they're aperiodic and exhibit fivefold symmetry. But are they Penrose patterns? By adjusting the relative widths of 0- and 1-bands, and by moving one set of bands a few pixels this way, another set of bands a few pixels that way, I arrived at the following pattern. The left image uses the earlier coloring rules. In the right image, all the blue and yellow regions have been colored white, and the rest black.
Coloring it as follows, we can see yellow stars, green boats, and blue diamonds in a clear Penrose tiling.


















































.png)
.png)

















