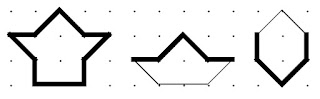
In an earlier post, I showed relationships between various Penrose tilings. In this post, I'll show my favorite ways to decorate Penrose tiles, in order to generate interesting patterns. The first is created by adding bold lines to the 5-pointed star, 3-pointed boat, and 2-pointed diamond tiles, as shown below.
Here is a resulting pattern.
My favorite thing about this pattern is that the bold lines form closed regions of ever larger sizes. The smallest regions are the 5-pointed star tiles. The next larger areas are stars formed by 5 diamond tiles. Then come "stars" formed by 5 boats, like the white ones surrounding the gray star tile near the bottom of this image. In fact, we can think of each of these closed regions as being its own tile in an infinite set of aperiodic tiles. Furthermore, we can color those regions, so that regions of one color are always completely surrounded by regions of the opposite color, as shown below. Notice that congruent regions in the same orientation are always assigned the same color.
Here are rules for drawing a similar pattern based on pentagons with 5, 3, or 2 neighbors each.
And here's a resulting pattern.
Notice that each closed region consists of pentagons that are all oriented in the same direction, and all pentagons of the same orientation are assigned the same color. Pentagons require a large grid to appreciate the structure, but I love all the gear-like shapes that emerge, like in the following drawing.
I've colored the same pattern, in order to highlight the different sized regions.
Wanting to see more detailed patterns, I set out to make them using smaller tiles, starting with these house-shaped tiles.
So, naturally, that brings us to my craziest idea of all: using squares to represent pentagons. Specifically, treat one of the corners of each square as if it were an infintesimal fifth side. In the diagram below, consider the picture on the left. The 5 in the gray box represents a pentagon with 5 neighbors. The question marks indicate the locations of those 5 neighbors. The 5 shares an infinitesimal "side" with its upper right neighbor. The empty space above and to the left of the 5, along with the empty space below and to the right of the 5, represent spaces that will be filled with 2s or 3s that are not adjacent to the 5 pentagon. The x represents a space that will never be filled by any pentagon.
As before, there are two kinds of 5s--shaded 5s surrounded by unshaded 2s and 3s, and unshaded 5s surrounded by shaded 2s and 3s. I'm using the convention that all shaded 5s have an x in the lower left, and all unshaded 5s have an x in the upper right.
The following diagrams show all the ways that a 3 may appear adjacent to a 5.
And the following diagrams show all the ways that a pair of 2s may appear adjacent to a 5, forming a "diamond".
Notice that the x squares (the ones that don't correspond to pentagons) form a grid, with all the x's appearing in the same rows and columns (and that the particular rows and columns correspond to bits in Fibonacci words). With difficulty, I can draw these patterns without writing any numbers (as long as I mark the non-pentagon squares). But I wrote a computer program to generate the larger patterns below.




















No comments:
Post a Comment